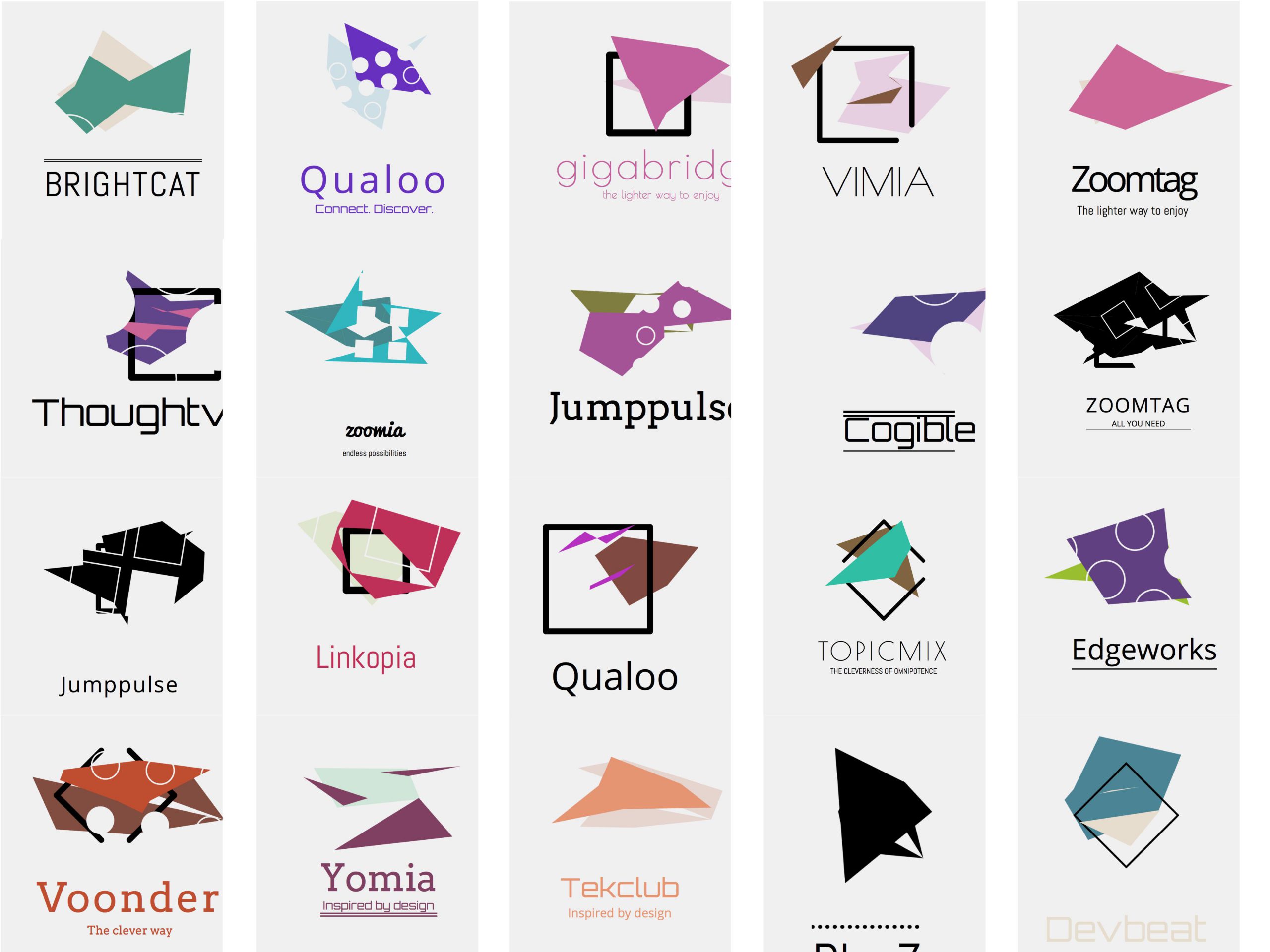
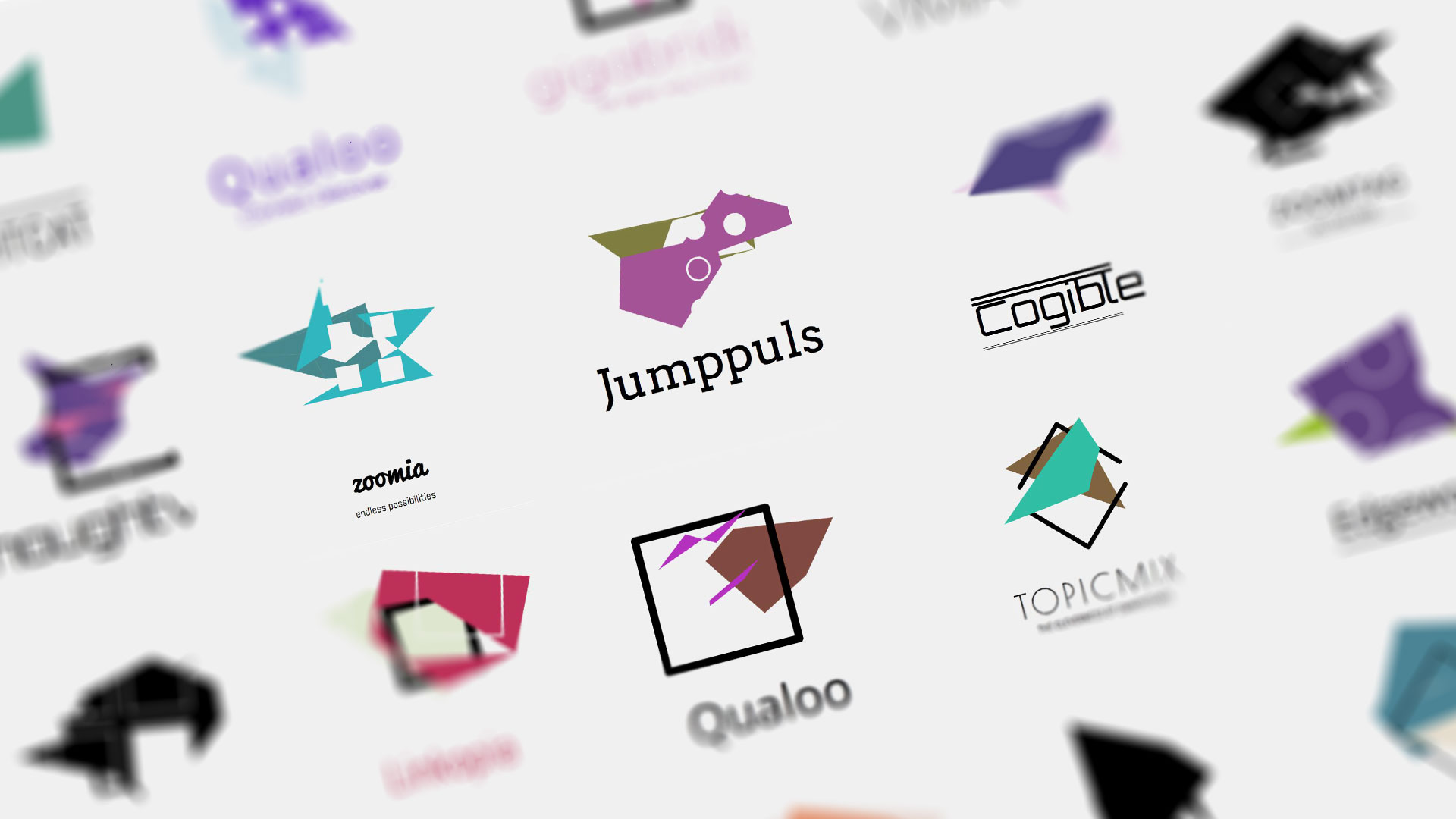
Generative Logo Synthesizer A visual system to create almost infinite amounts of unpredictable, abstract forms and shapes. Loosely building on the idea of Apophenia (the tendency to perceive meaningful patterns within randomness) this system is able to create a strikingly large amount of visually pleasing abstract logos.
Creating a visual identity is one of the most intricate and challenging tasks a designer can face and it is one of those very special realms that uniquely blur the lines between art and design. Aiding and promoting instant public recognition of a brand is a both timeless and singularly contemporary task that has a long-standing history of innovation and disruption.
To create the largest amount of possible logo-variations this specific algorithm uses randomness and chance as its main source of input. Future variations of this algorithm can however easily be modified to use different types of data as input – ranging from text-analysis over corporate data to even music to create more specific and (if desired) repeatable results.
Loosely building on the idea of Apophenia (the tendency to perceive meaningful patterns within randomness) this system is able to create a strikingly large amount of visually pleasing abstract logos.

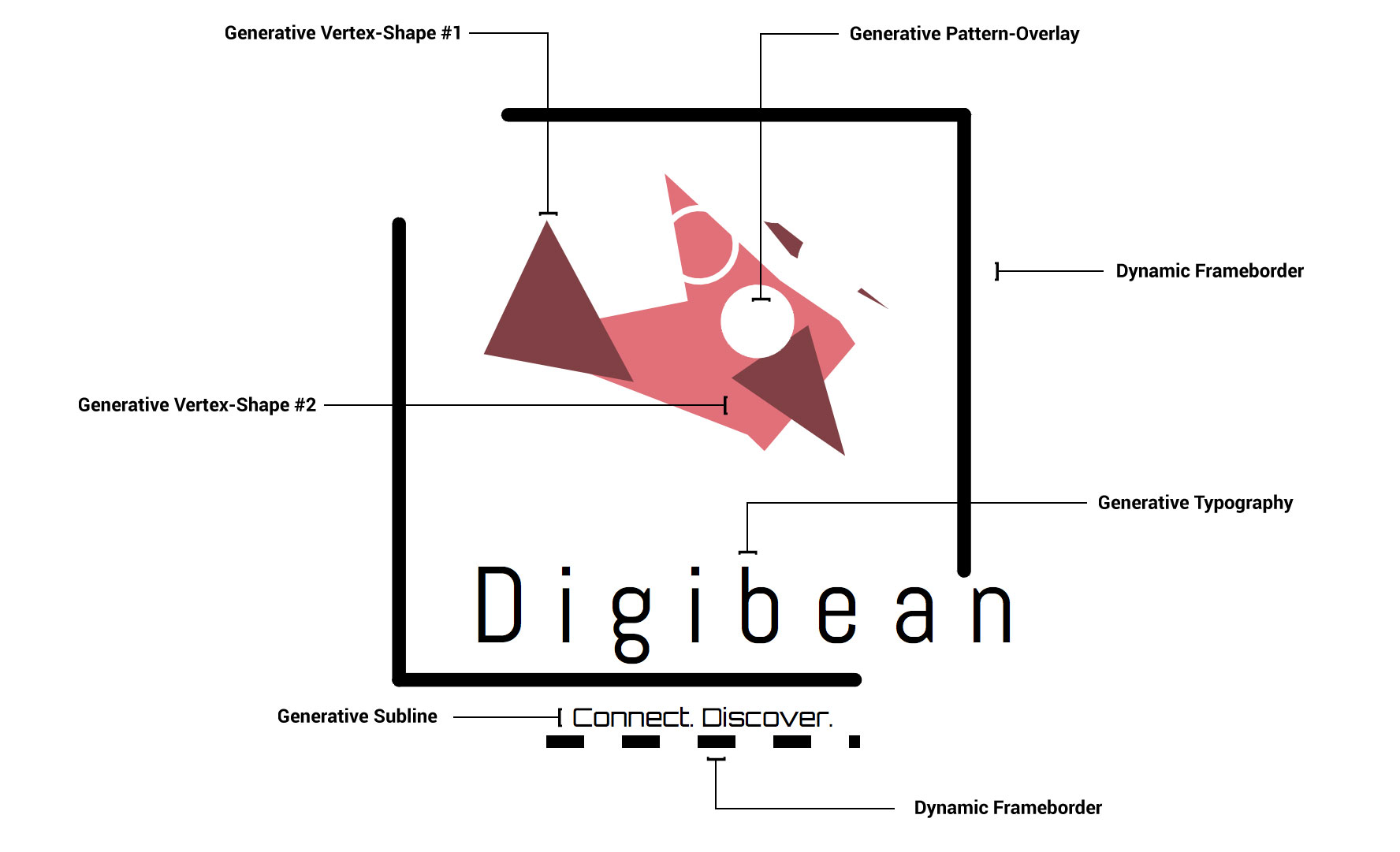
Generative Vertex-Shapes
To create the two primary shapes of the logo, the algorithm uses a prototype-object that autonomously creates connected points in space (also known as vertices). Based on unique decisions, the vertices are calculated by creating a varying amount of points around a circle, distributed along different magnitudes. To further increase the amount of possible variations, the algorithm can use one of four possible styles of connecting the vertices.
Dynamic Color Palettes
Good logos work in black and white. But to extend upon the basic exploration of shapes, the algorithm is also able to calculate random matching color palettes by freely choosing a base-color and calculating which colors complement it using triade-computations.

Generative Typography
The algorithm uses a set (of easily extendable) pre-defined logo-names and -taglines, freely modifying certain properties like font-family, -size, -spacing and -transformation.
Dynamic Frameborder
Based on certain pre-defined thresholds of likeliness the algorithm adds and calculates dynamic frame-borders for both the vertices and the typography. To extend the amount of possible variations, frameborders can be drawn using different visuals styles and sizes.
Generative Pattern- Overlay
Based on certain pre-defined thresholds of likeliness the algorithm adds and calculates dynamic decorative elements that can overlay the vertex-shapes. Those elements are ordered in a dynamic grid-layout and can vary between square- and circular-shapes.