Piano
Piano
No. 1 of 2 (2016)
DOID: 1846.20160815
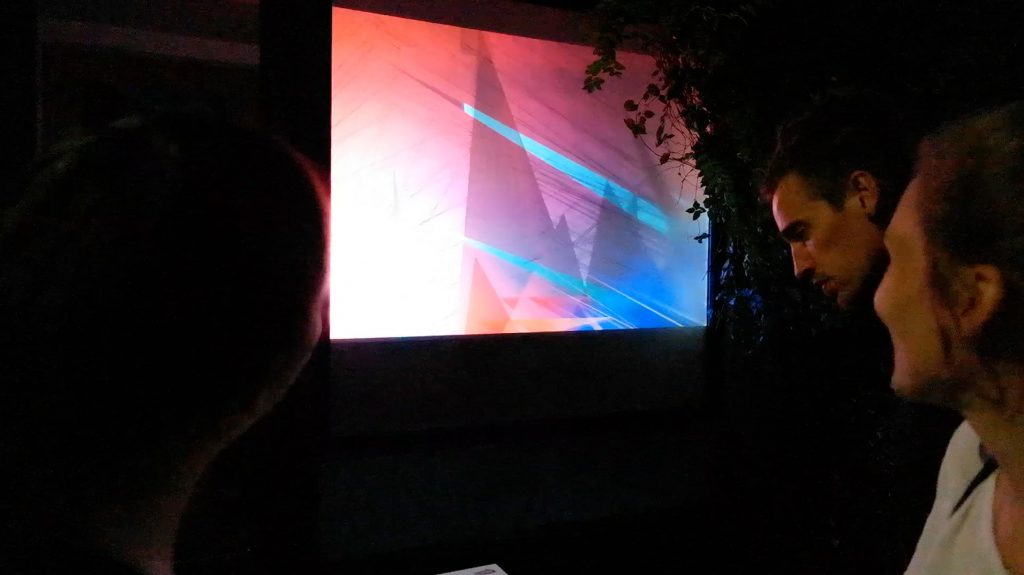
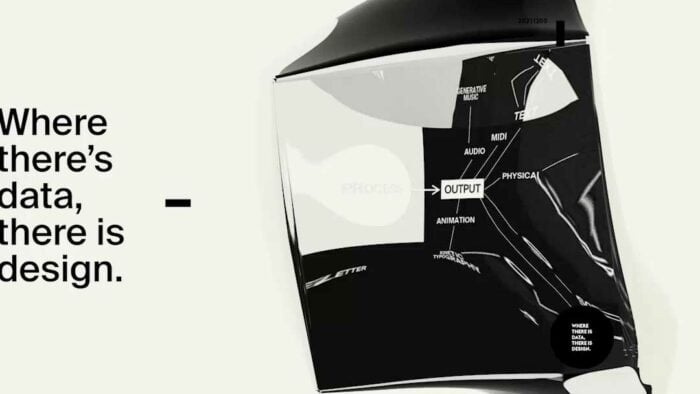
Form. Space. Music. Interaction. „Piano“ invites the observer to be a playful part of the liaison of generative design, audio-reactive interaction and three-dimensional animation – exploring the unpredictable performances generated during those unique moments in the process.
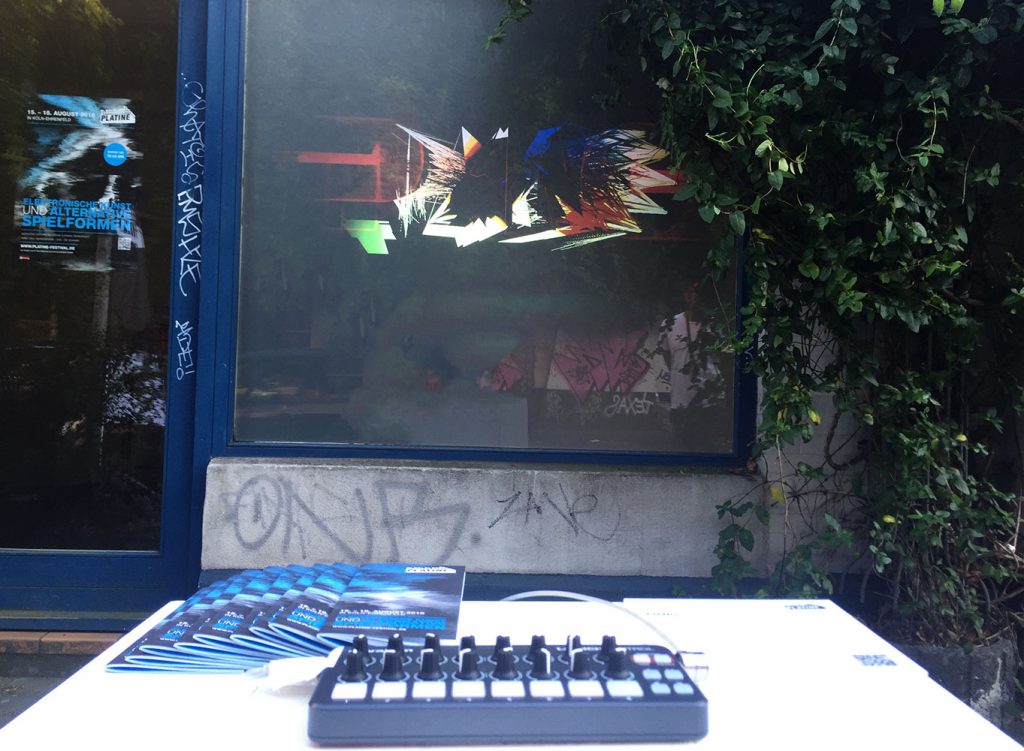
Piano was on exhibition for one week from August 15th through 18th 2016 as part of the Platine Festival in Cologne. A MIDI-controller was placed in front of a well frequented shopping window onto which the interactive animation was projected.
Visitors and passers-by of all ages were invited to play and explore the interactive world of Piano and its myriad of possible visual states. The installation ended up being a colorful meeting ground for people starting to explore the festival and finding their way around the exhibitions.

Piano ↘︎ More ideas in this series
Piano
No. 2 of 2 (2016)
DOID: 1846.20160815