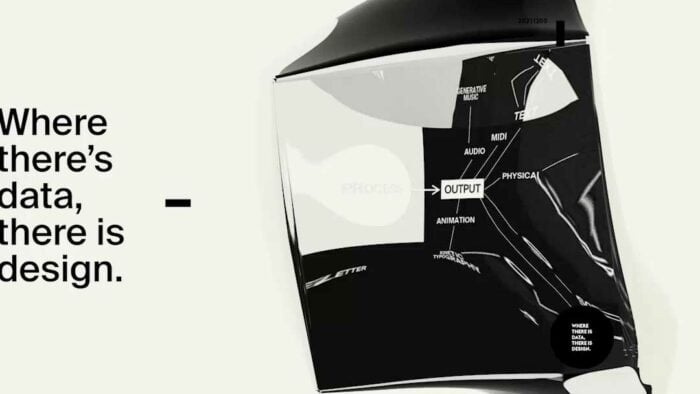
Elsevier Clinical Key. A data-driven, expressive branding toolkit. A dynamic visual system that creates unique, adaptive and reactive brand expressions based on big data as well as human interaction.
Together with agency Edenspiekerman Amsterdam I developed an expressive visual system for the medical information company Elsevier using Generative Design approaches, Creative Coding, big data and an interactive, web-based GUI to control it all. The system is capable of outputting infinite on-brand marketing collateral while being adaptive of the product and use-case. The branding toolkit is capable of both autonomously creating visual expressions of data and can also react to a user’s personals input.
By using generative design-approaches and focusing more on data-driven design we were able to execute a completely new vision for the client.
A dynamic visual system that creates unique, adaptive and reactive brand expressions based on big data as well as human interaction.

The brief started with two possible directions: Either, to create stories and interactive designs that center around people and how they can experience and possibly even influence the brand’s story. Or, stories and visual forms of output which are propelled by data that is at the core of the company – to illuminate new aspects of it both visually and contextually.
A dynamic visual system that creates unique, adaptive and reactive brand expressions based on big data as well as human interaction.

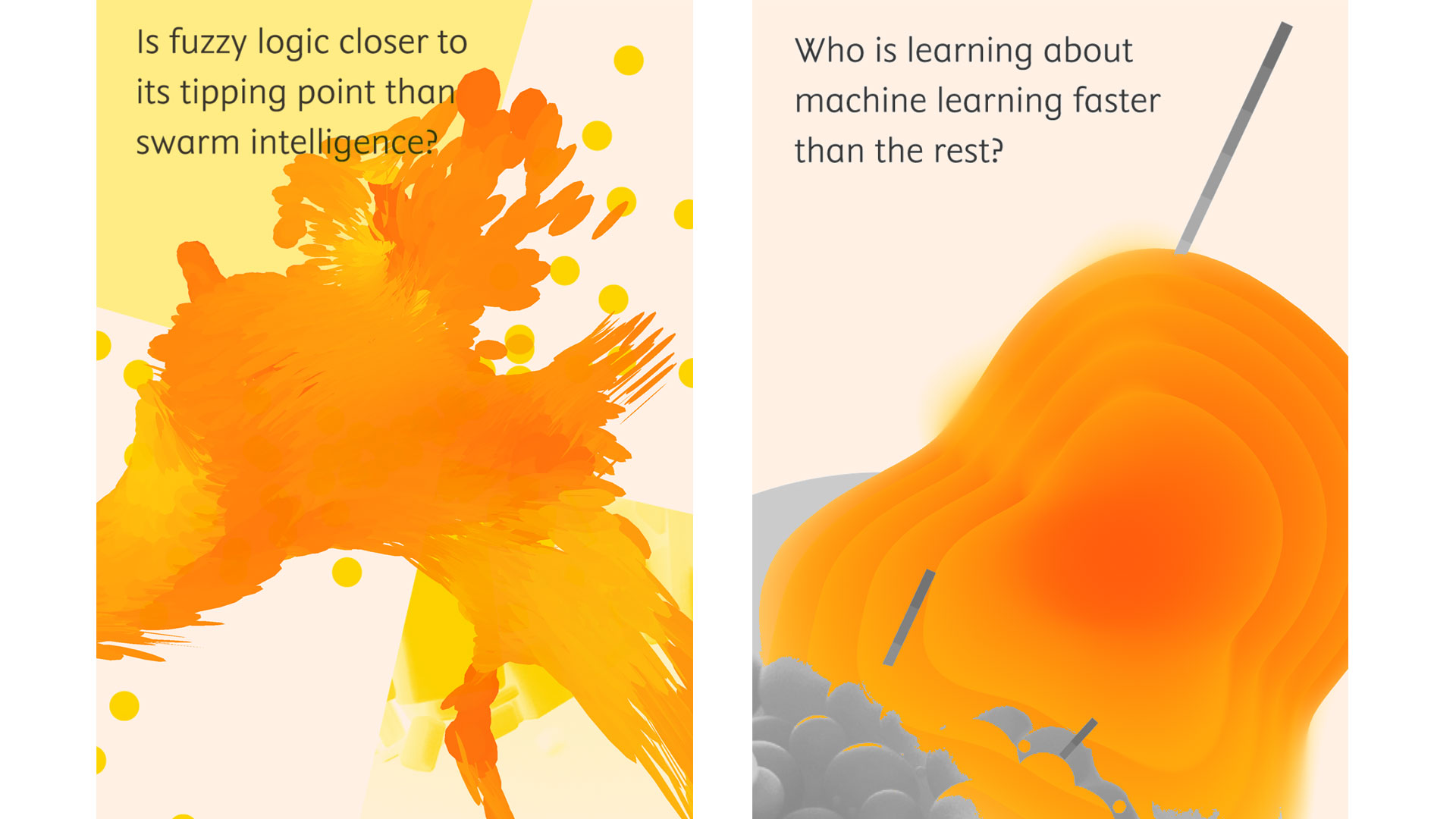
The project focuses on storytelling aspects that center around Elsevier’s product-data and services and on how the users interact with this data and shapes their individual version of it through time.
We ended up not just creating one design system for a specific product of Elsevier but rather creating a whole range of design systems that are visually able to express the larger narrative of the brand.
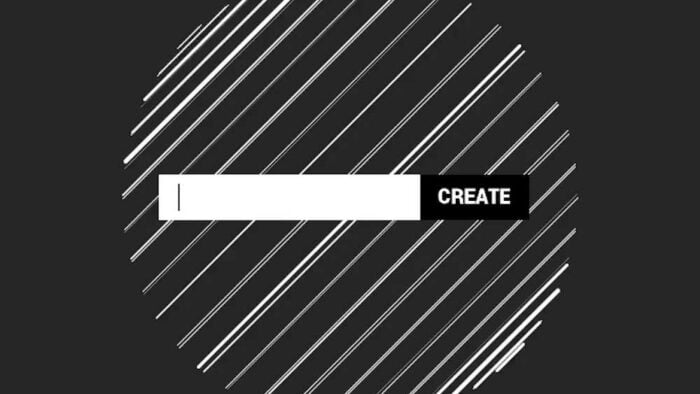
I created a web-based, interactive, dynamic and flexible branding toolkit to quickly prototype how the brand identity would react to data and interactivity.
This allowed the team to explore the design space, discover completely new stories and fine-tune both the visual end result and the experience for the end-user.
One example of the multiple web-based branding prototypes. Each were tailor made to the product’s story, data and content – yet are connected by a common brand aesthetic and visual style.